
* float 속성: display block 요소는 float 요소를 무시한다!
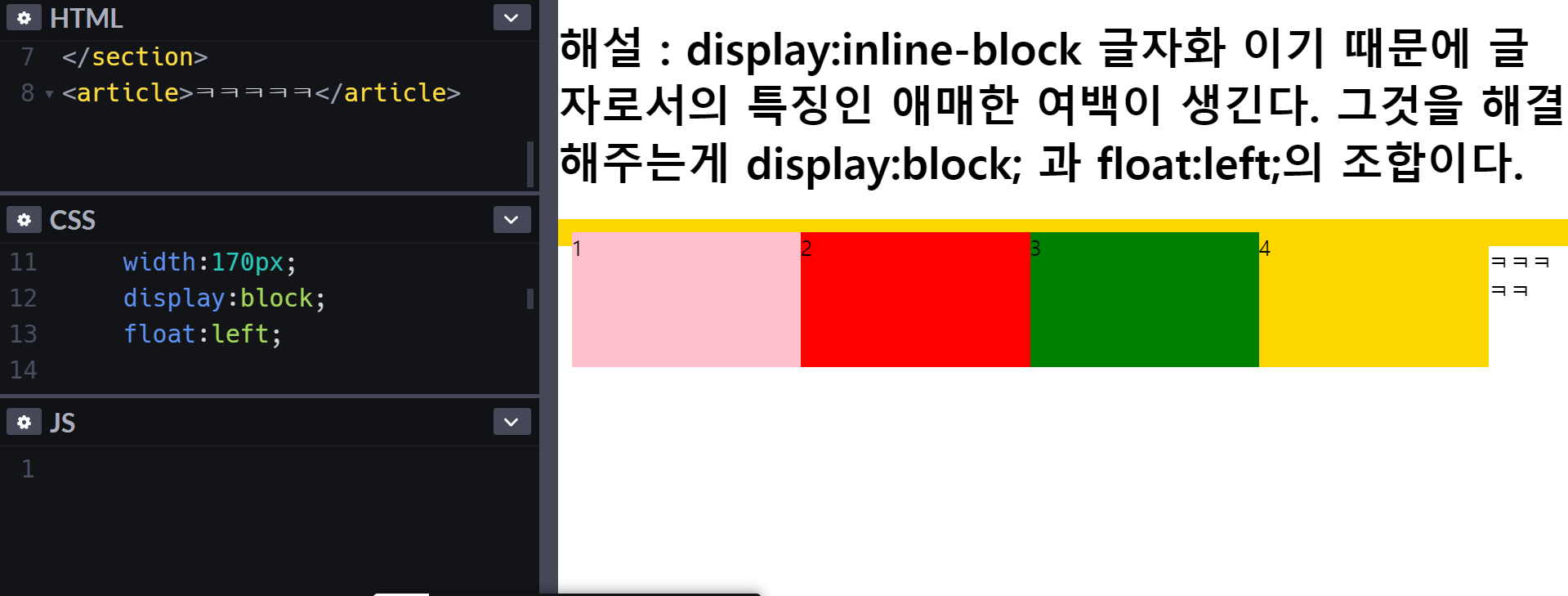
* display:inline-block 글자화 이기 때문에
글자로서의 특징인 애매한 여백이 생긴다
- 애매한 여백을 해결해주는게 display:block; 과 float:left;의 조합이다

하지만 float은 block에게 무시당하기때문에block요소인 section에게
div자식은 버림을 받는다. (아래 코드펜참고)
See the Pen JjjNPQz by 박지연 (@qwer273) on CodePen.
section은 현재 div자식취급을 하고있지않으므로 div자식들 밑에막내를 데려와서 div도 자식 취급을 하도록 도와준다.

막내투입하는 공식 ::after 이용하기
section::after
{
content:””;
display:block;
clear:both;
}
See the Pen gOOWObM by 박지연 (@qwer273) on CodePen.
그럼 다시 section 안으로 div들이 들어간 것을 알 수 있다.
- 정리
=inline-block 글자화의 애매한 여백을 해결하기위해서 display:block; / float:left;사용한다.
=하지만 display block은 float을 무시한다.
=부모에게 무시하고있는 자식 외에 막내자식을 만들어준다.
section::after
{
content:””;
display:block;
clear:both;}
=그럼 애매한 여백해결과 자식들을 다시 부모에게로 돌려줄 수있다.
'02. HTML , CSS , JS' 카테고리의 다른 글
| [HTML] 태그의 기초 , , br , pre , p 태그 사용법 (0) | 2020.04.06 |
|---|---|
| [HTML , CSS ] span , div 태그의 차이 (0) | 2020.04.06 |
| [CSS] position 속성 이해하기 (0) | 2020.04.01 |
| [HTML,CSS] 3차메뉴만들기 (0) | 2020.01.07 |
| [HTML, CSS] 메뉴만들기 (0) | 2020.01.07 |
