02. HTML , CSS , JS
[HTML,CSS] overflow 와 text-overflow 속성정리
coogooo
2020. 4. 23. 19:13
* overflow 속성
: 박스 안에서 컨텐츠가 넘칠 때 표현방법을 지정하는 속성 (박스 보다 컨텐츠 크기가 클 때)
- visible : 넘치는 콘텐츠를 그대로 납두면서 박스를 넘겨 표시한다. 기본값
- hidden : 넘치는 콘텐츠를 자르고 보이지 않게 한다.
- scroll : 넘치는 콘텐츠를 자르지만 스크롤바를 표시하여 스크롤을 내리면 볼 수 있게 한다.
- auto : 넘치면 콘텐츠를 자르지만 스크롤바가 표시된다.
- inherit : 부모 요소로부터 값을 상속 받는다.
* overflow-x, overflow-y 속성
overflow만 지정했다면 x축 y축 모두 넘치는 부분을 지정해주는 것이라면
overflow-x , overflow-y 는 각각 x,y축을 지정해서 표현해주는 속성이다.
- visible : 콘텐츠가 잘리지 않지만 보이지 않을 수 있다.
- hidden : 넘치는 콘텐츠를 자르고 보이지 않게 한다.
- scroll : 콘텐츠가 잘리며 항상 스크롤이 지원된다.
- auto : 넘치는 경우 자동으로 스크롤 바를 표시한다.
- no-display : 콘텐츠가 박스 크기에 맞춰지지 않으면 display:none 속성이 적용된 것처럼 박스가 보이지 않게 된다.
- no-content : 콘텐츠가 박스 크기에 맞춰지지 않으면 visibility:hidden 속성이 적용된 것처럼 콘텐츠가 보이지 않게 된다.
* text-overflow 속성
: 박스 안에 text 내용이 넘칠 때 어떻게 처리할지를 지정하는 속성입니다.
* 주의사항
1. overflow 속성값이 hidden, scroll , auto 일 때 적용되는 점 (visible 제외)
2. white-space : nowrap 또는 텍스트가 다음줄로 이동되지않는 경우
* white-space : nowrap(텍스트가 길어도 자동으로 줄바꿈 되지않게하는 것)
* text-overflow 속성값
- clip : 기본값 , 텍스트를 자름
- ellipsis : 잘린 텍스트를 생략부호 (...)로 표시함
- string : 잘린 텍스트를 지정한 문자열로 표시 ( 현재 지원하는 브라우저없음 )
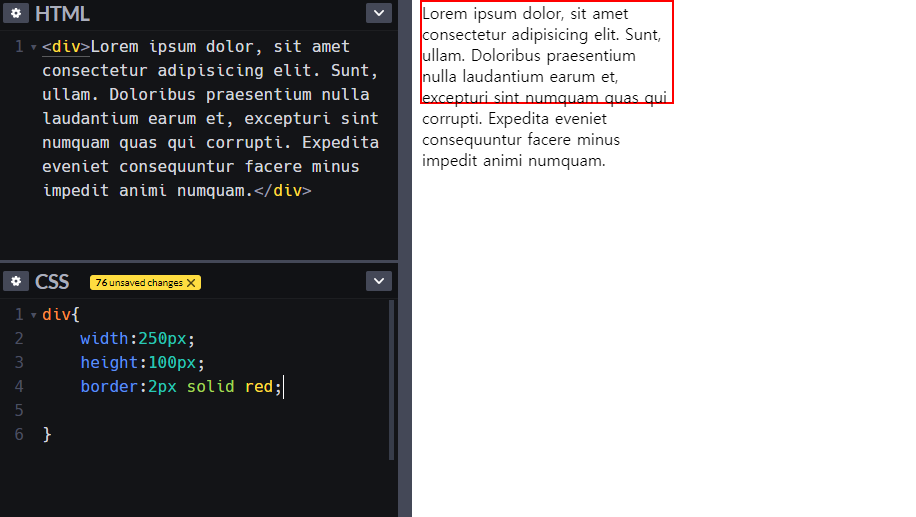
1. 콘텐츠가 넘치는 상황 발생

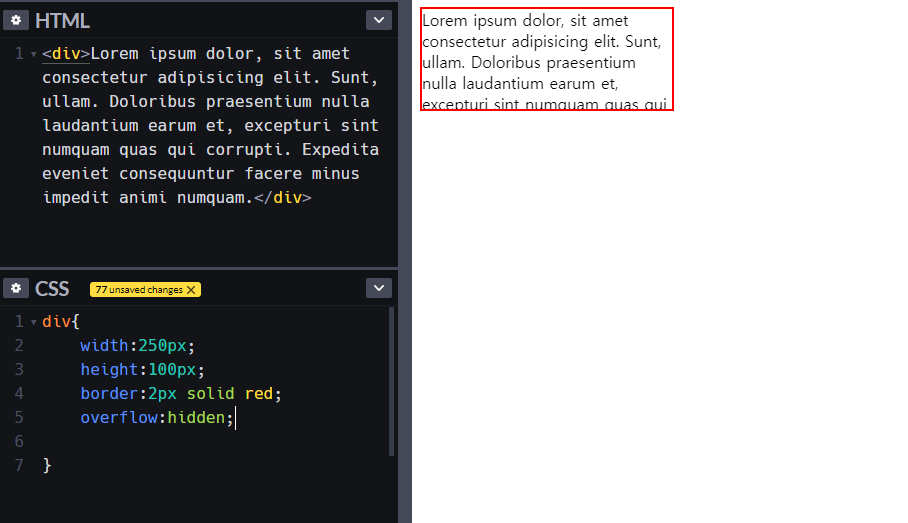
2. overflow: hidden;

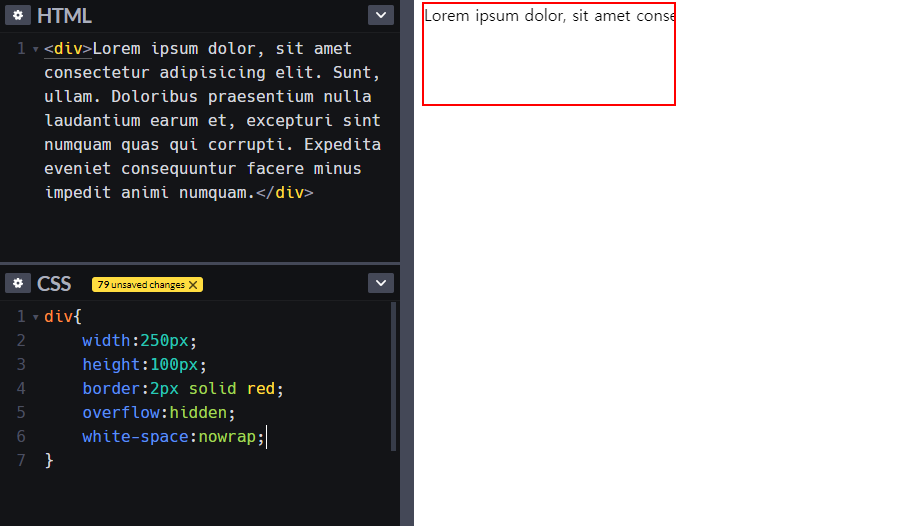
3. white-space: nowrap; (줄바꿈하지않음)

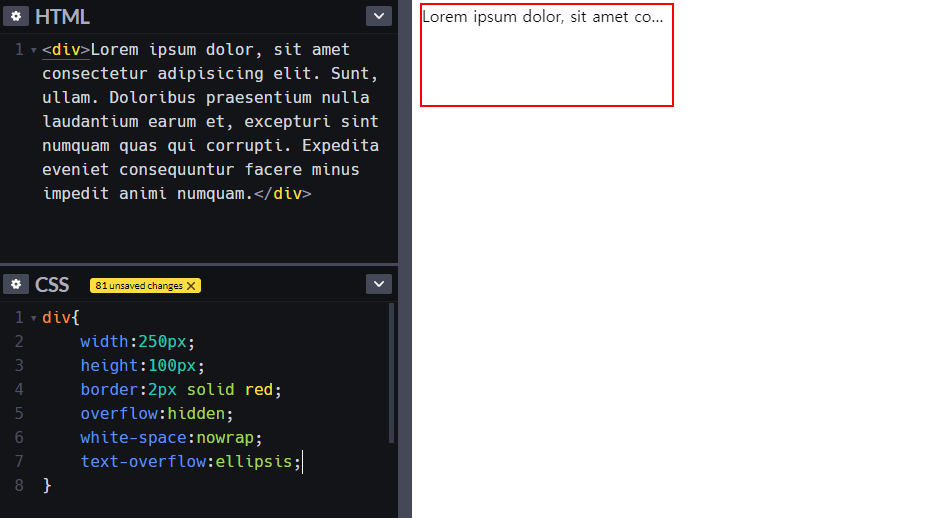
4. text-overflow: ellipsis;

이상 overflow 와 text-overflow 속성에 대해서 알아보았습니다.