02. HTML , CSS , JS
[HTML] table 안에 table 넣기
알 수 없는 사용자
2024. 6. 12. 14:46
테이블안에 테이블이 들어간단말이야~?
한번 시도해봐야겠다.
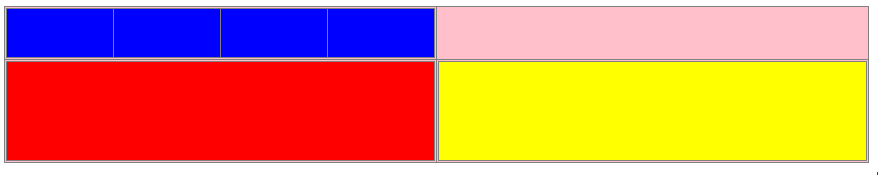
해서 만들어봄 결과는 성공!

HTML
<table border="1" width="200px" bgcolor="pink">
<!-- 핑크색 table박스 -->
<colgroup>
<col style="width : 50%;">
<col style="width : 50%;">
</colgroup>
<tr valign="top">
<td>
<!-- 파란색 table박스 -->
<table border="1" width="200" height="50" bgcolor="blue">
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</td>
<tr>
<td>
<table border="1" width="200" heaight="100" bgcolor="red">
<!-- 빨간색 table박스 -->
<tr>
<td>
</td>
</tr>
</table>
</td>
<td>
<table border="1" width="200" height="100" bgcolor="yellow">
<!-- 노란색 table박스 -->
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</td>
</tr>
</table>
CSS
table {
width:100%;
border-collapse: collapse;
border-spacing: 0;
}