VS Code에서 SCSS(Sass)로 효율적인 소스 변경 및 유지보수 관리
대규모 프로젝트에서 소스 관리가 어려워지는 상황을 방지하기 위해,
퍼블리셔가 초기부터 체계적으로 컴포넌트를 관리하고
효율적으로 컴파일할 수 있는 SCSS를 소개해 드리려고 합니다.
퍼블리셔는 협업 시 작업 병합과 충돌 해결을 돕는 형상관리가 필수적이며,
대규모 프로젝트에서는 그 중요성이 더욱 커집니다.
퍼블리셔에게 필요한 주요 역량은 웹/소프트웨어 프로젝트의 협업과 파일 관리입니다.
형상관리는 이러한 작업물을 체계적으로 관리하고, 협업을 효율적으로 지원하는 중요한 도구입니다.
이러한 효율적인 형상관리를 위해서 많은 퍼블리셔들이 Scss를 사용합니다.
Scss는 css를 더 체계적으로 관리할 수 있도록 컴파일이라는 작업을 거칩니다.
먼저 scss 설치하는 방법은 다른 블로그에도 잘설명이 되어있어서 링크로 대체할게요.
vs Code로 scss 를 사용하기위해서 확장프로그램을 먼저 설치해주세요!


Scss 아키텍처(구조)는 대략 다음의 구조로 많이 사용합니다.

크게 폴더 구조는 두갈래로 나누어지며
app폴더는 컴파일 된 실제 사용코드 모음
scss폴더는 컴파일해야하는 scss 소스들로 크게 생각하시면 됩니다.
Architecture
[메인구조]
01)
app (최상위 폴더)
|
|– css/
| |– _main.css
|
|– favicon/
| |– _연결한 파비콘
|
|– font
| |– _연결할 폰트
|
|– images/
| |– _연결할 폰트
|
|– js
| |– _common.js
|
|– index.html
02)
Scss(최상위 폴더)
|
|– abstracts/
| |– _variables.scss # Sass Variables (변수들 scss)
| |– _mixins.scss # Sass Mixins (믹스인(Mixin), 함수 등)
|
|– base/
| |– _reset.scss # Reset/normalize
| |– _color.scss # Color rules
| |– _font.scss # Typography rules
|
|– layout/
| |– _navigation.scss # Navigation
| |– _header.scss # Header
| |– _container.scss # Container
| |– _footer.scss # Footer
| |– _sidebar.scss # Sidebar
| |– _forms.scss # Forms
|
|– components/
| |– _buttons.scss # Buttons
| |– _carousel.scss # Carousel
| |– _cover.scss # Cover
| |– _dropdown.scss # Dropdown
|
|– pages/
| |– _home.scss
| |– _sub.scss
|
[전역]
main.scss (통합 scss 파일)
Scss 구조에 대해서 더 자세하게 알아볼게요
컴파일하기 위해서는 먼저 세부 소스들을 분산하는 과정이 있습니다.
먼저 components를 중심으로 예시를 보여드릴게요.
scss 폴더 안에 components폴더가 있습니다.
components폴더 안에 _ buttons.scss 파일을 생성해줍니다.
_(언더바)를 꼭 붙여주세요(언더바를 붙여준 파일은 css로 컴파일 되지않습니다.)
_buttons.scss 파일안에 버튼디자인 코드를 자유롭게 짜줍니다.
| |– _buttons.scss # Buttons
| |– _carousel.scss # Carousel
| |– _cover.scss # Cover
| |– _dropdown.scss # Dropdown
.
.
.
컴포넌트들 생성됨
각 컴포넌트들을 이렇게 쪼개서 파일을 만들어준 후에는
하나의 파일로 통합해주는 작업이 필요합니다.
통합해주는 파일은 main.scss 파일인데요
이 파일 이름 앞에는 _(언더바)를 붙이지않습니다.
왜냐하면
직접적으로 이 main.scss 파일은 css파일로 컴파일이 필요하기때문이예요.
그 이유는 앞서 이야기했던 (언더바를 붙여준 파일은 css로 컴파일 되지않는다)

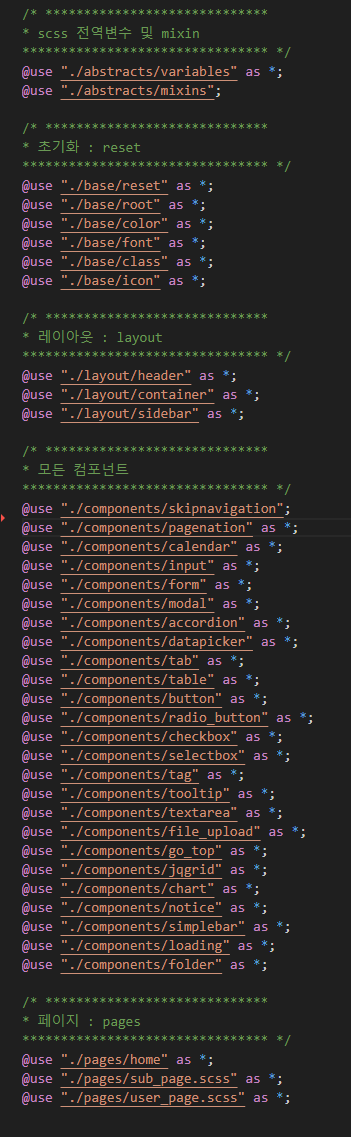
이제 앞서서 쪼개놨던 컴포넌트들을 main.scss에 연결하는 작업을 해줍니다.
앞에 @use를 써주시고 링크를 걸어주면 그 파일은 main.scss 파일과 연결됩니다.
연결한 main.scss 파일의 모습은 위 사진과 같아요.
그럼 scss 작업은 끝!
생각보다 쉬워요!
이제 실질적으로 css파일로 변환 즉 컴파일을 시켜줘야하겠죠?
방법은 간단합니다.
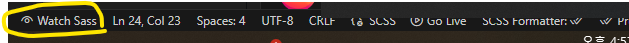
확장프로그램을 앞에서 설치했다면 vs Code 오른쪽 맨 하단에
Watch Sass 가 있을거예요
이 버튼은 실시간으로 추적하면서 컴파일을 시켜주는 기능이랍니다.


Watch Sass 버튼을 누르면 >> Watching 으로 바뀌면서 실시간으로 자동 컴파일을 해주고 있는거예요
한번 파일을 확인해보면


저는 main.css 파일은 절대 건드리지않고 main.scss파일의 주석을 추가해주었어요
>> 그러면 무슨일이 일어날까요?
mian.scss 같은 폴더안에 자동으로 main.css 파일이 생성되면서
입력한 주석이 main.css 파일에 똑같이 복사 된 걸 볼 수 있습니다.
오늘은 scss 사용법 및 구조에 대해서 알아보았는데요
다음에는 컴파일시 자동으로 생성되는 map파일을 없애는 방법에 대해서 알아볼게요