03. Sass(Scss)
SCSS 컴파일 시 .map 파일 없애는 법
coogooo
2024. 12. 9. 17:45
앞서서 Scss 아키텍처(구조) 짜는 방법에 대해서 알아봤는데요
https://coogooo.tistory.com/32
scss를 컴파일하는 과정에서 .map파일도 같이 생성되게 됩니다.
Q. 왜 .map파일이 같이 생성되며 생성되는 이유가 뭘까요?
.map 파일은 원본 SCSS 파일과 생성된 CSS 파일 사이의 매핑 정보를 포함합니다.
이렇게 함으로써 디버깅 시에 브라우저 개발자 도구에서 원본 SCSS 파일의 위치를 쉽게 추적할 수 있습니다.
소스맵이 필요한 이유는 크게 3가지가 있습니다.
- 디버깅 용이성: 오류를 찾을 때 원본 SCSS 코드와 어떤 부분이 대응되는지 알기 어려워집니다.
- 소스맵은 이를 해결해줍니다.
- 브라우저에서의 개발자 도구 사용: 개발자 도구에서 .map 파일을 통해, 컴파일된 CSS 코드가 실제로 어떤 SCSS 코드에서 왔는지 볼 수 있습니다. 즉, 디버깅 시에 SCSS 파일로 직접 돌아가서 수정할 수 있습니다.
- 효율적인 수정: 개발 중 SCSS 코드에서 변경이 일어났을 때, 이 변경이 CSS로 어떻게 반영되는지 빠르게 추적할 수 있습니다. 이는 특히 복잡한 SCSS 파일을 다룰 때 유용합니다.
따라서, .map 파일은 주로 디버깅과 개발을 편리하게 하기 위해 사용됩니다.
그러나 보안상의 이유나 성능 문제로 인해 .map 파일을 삭제하거나 생성하지 않는 경우가 많습니다.
Q. 그럼 .map 파일 없애는 방법은?
방법은 크게 2가지 방법이 있습니다.
1. 직접 터미널을 통해서 명령을 내리는 방법
2. vs code 설정에서 간단한 코드를 넣어줌으로써 자동으로 나오지않게 하는 방법
1. 직접 터미널을 통해서 명령을 내리는 방법
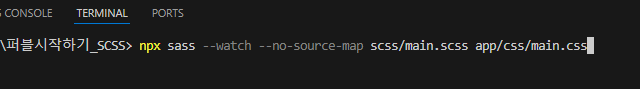
1) 먼저 터미널을 켜줍니다.
2) 명령어를 작성해줍니다.
npx sass --watch --no-source-map (컴파일이 필요한 scss파일경로) (컴파일된 css파일경로)
예시)
npx sass --watch --no-source-map scss/main.scss app/css/main.css
코드 상세설명
--watch :: 실시간으로 추적하겠다.
--no-source-map :: map파일은 없애줘
scss/main.scss 이 파일을
app/css/main.css 이 파일경로로 컴파일 시켜줘
라는 뜻입니다.

2. vs code 설정에서 간단한 코드를 넣어줌으로써 자동으로 나오지않게 하는 방법
1. 설정창을 열어준다 (단축키 ctrl _+ ,(쉼표))
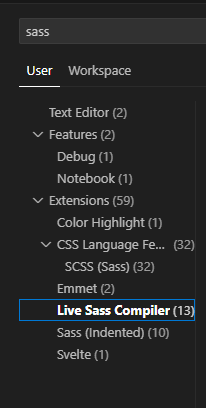
2. sass 검색
3. Live Sass Compile

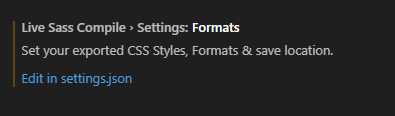
4. setting:Formats >> Edit in setting.json

5. 아래 코드 추가
//복사해서 쓰세요
"liveSassCompile.settings.generateMap": false,
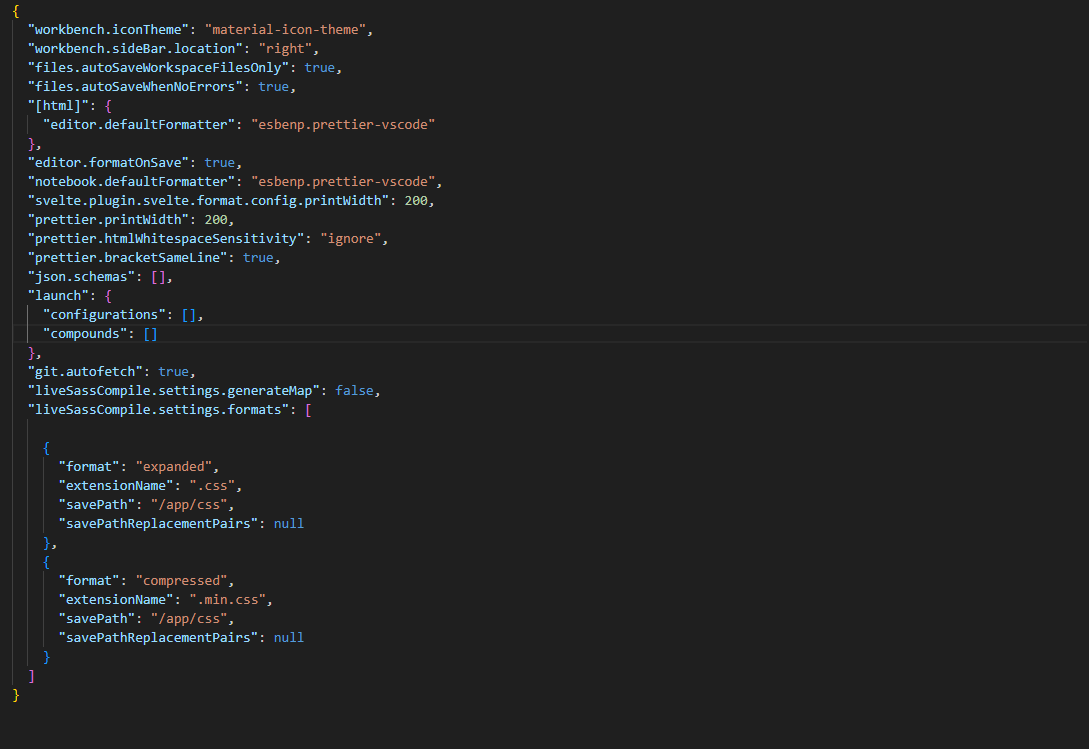
setting:Formats >> Edit in setting.json 풀코드

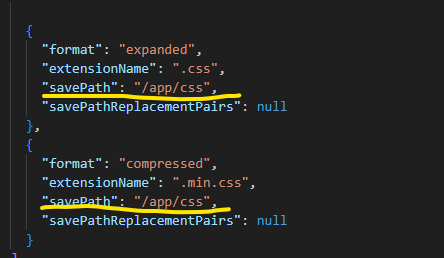
3. 추가로 생성되는 경로도 지정할 수 있습니다.

//복사해서 쓰세요
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/app/css",
"savePathReplacementPairs": null
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/app/css",
"savePathReplacementPairs": null
}
저는
expanded .css파일이랑(기존생성파일)
compressed .min.css파일(압축파일 ==> 서버에 반영하려고)
2개가 생성되도록 설정했어요

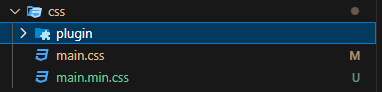
그럼 파일 2개가 자동생성되는걸 볼 수 있습니다 :)
이렇게 하면 scss 설정 완성!~