리액트 setState 란?
앞서 동적인 UI를 만들기 위해서 render 함수에
ReactDOM.render(<Container />, root); 코드를 넣어주어서
상태값이 바뀔때마다 render함수를 호출해주는 코드를 짰었다.
이전글 참고
https://coogooo.tistory.com/39
리액트 State란?
리액트(React)에서 State는컴포넌트의 동적인 데이터를 관리하는 데 사용되는 객체=> 동적인 UI를 구현하는 핵심 요소 위에 이미지처럼버튼을 누르면 total click 숫자가 증가하는 코드를 짜려고한다
coogooo.tistory.com
//body에 딱 하나 넣어준다 root
const root = document.getElementById("root");
//1번째
let counter = 0;
//2번째 :: 그다지 좋은방법이 아님
// Container 를 App으로 바꿔주자
function render() {
ReactDOM.render(<App />, root);
}
//2번째
function countUp() {
counter = counter + 1;
render();
}
function App() {
return (
<div>
<h3>Total Clicks : {counter}</h3>
<button onClick={countUp}>CLick me</button>
</div>
);
}
// 처음실행
render();
하지만 이 코드는 굉장히 비효율적이다.
왜냐 데이터가 바뀔때마다 render함수를 호출해주는 것을 잊으면 안된다는 것이다.
그럼 리렌더링 하는 방법 중에서 더 나은 방법이 존재하지는 않을까?
당연히 존재한다.
수동으로 렌더링하는 것은 버리고
자동으로 리렌더링을 해주는 방법에 대해서 알아보려고한다.
우리는 그 방법을 사용하려면 리액트 문법을 따라야한다.
다시 기능없는 기존코드를 가져와보자
root를 생성해준뒤 App컴포넌트를 렌더링 시키는 기존코드이다.
이 기존코드에서 App 컴포넌트에 const data = React.useState();를 넣어주자
그럼 상태변경을 해줄수 있는 상태로 바꿀 수 있게 된다.
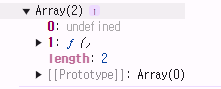
React.useState();에 자체적으로 함수를 가지고 있어서
data를 console.log함수로 찍어보면 배열의 상태로 function을 가지고 있는 것을 확인할 수 있다.

값이 없어서 undefined라고 뜨기때문에
const data = React.useState();에 숫자를 넣어주자 React.useState(0);
data의 초기값을 '0'으로 할게 라는 뜻이다.
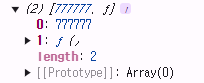
초기값을 React.useState(777777); 로 설정해서
console.log해보면

data[0] 번째가 777777값으로 변경된 걸 볼 수 있다
즉 counter 값을 가져오고싶으면 data[0] 을 불러오면 된다.
위 내용이 이해되지않는다면 한가지 예시를 통해서 다시 알아보자
먼저 x 배열을 생성해주고
각 a,b,c 를 생성해주고 x[index] 값으로 저장해준다.
이 3개의 코드를 간단하게 나타내면 아래와 같이 나타낼 수 있다.
위 예시와 같은 뜻으로 아래 코드를 다시 이해해보자
즉 React.useState(777) 함수의
데이터를 불러오기 위해서는 counter을 불러오면 되고
함수를 가져오고 싶으면 countup을 불러오면 된다.
이 코드값의 초기값은 777이다.

자 이제 여기에서 숫자가 증가하는 작업을 추가해보자
결과는 console.log 찍은 conter의 데이터는 바뀌고있지만
우리가 보이는 숫자는 증가되지않고 그대로이다.


왜일까??
그 이유는 리렌더링이 안되고 있기때문이다.
이것이 counter값과 countup함수 두가지를 선언해주었던 이유다.
let [counter, countup] = React.useState(777);
let 을 const로 바꿔주고 counter를 업데이트하기위해
counter = counter + 1; 대신 countup(888); 를 써서 나타내보자.
클릭하면 countup함수를 실행하고 값을 888로 바꿔줘라는 의미이다.
결과는?
버튼을 누르니 값이 777에서 888로 변경되었다.
그럼 +1씩 증가하라고하면?
countup(counter + 1);로 바꾸어서 실행해보자
결과는?

버튼을 누른만큼 숫자가 증가하고있다.
우리는 코드를 더 직관적으로 사용하기위해서 보통 사람들이 많이 사용하는 방식으로 사용하자!
countup => 대신에 setCounter로 바꿔주자
보통 set뒤에 데이터 이름을 붙인다.
그럼 더 직관적인 코드로 알아보기 쉽게 코드를 짤 수 있다.
이 부분에서 더 보완하자면 setCounter(counter + 1); 로 넣는 것은
사실 내가 원하는 값이 아닐 수도 있다.
특정 현재값이 업데이트가 되더라도 더 정확한 값을 도출하기 위해서
정확하고 안전한 코드를 위해 이 코드를 사용하는 것이 좋다.
오늘은 이렇게 상태값을 실시간으로 변경하는 방법에 대해서 알아보았다.
다음 포스트는 setSate Function에 대해서 알아보겠다.