안녕하세요 오늘은 margin과 padding속성에 대해서 알아보겠습니다.
먼저 margin과 padding은 공간을 만들어주는 속성에 자주 사용됩니다.
1. margin
마진 속성은 주변 여백을 뜻 합니다. 마진의 크기를 조절하면서 다른요소와 너무 가깝게
달라붙는 것을 방지해주면서 보기 좋게 만들어주는 기능을 합니다.
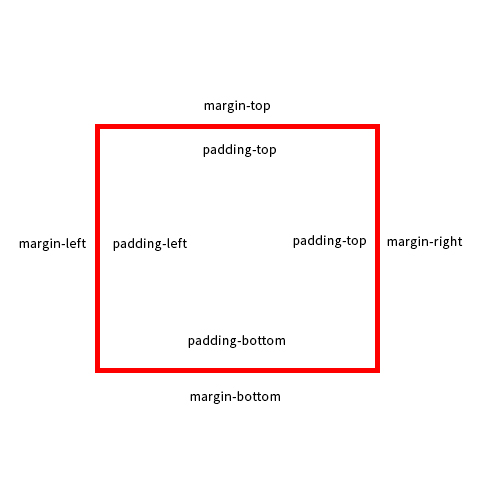
마진 속성에는 margin-top , margin-bottom , margin-left , margin-right가 있습니다.
즉 위, 아래, 왼쪽, 오른쪽의 여백을 각각 가리킵니다.
적용방법은 해당 여백을 주고 싶은 요소에 margin을 주면 되는데요
margin : 해당 값 , auto (그냥 magin으로 주면 위, 아래 , 좌 , 우 모두가 해당 값으로 적용됩니다.)
margin-top : 해당 값 , auto
margin-right : 해당 값 , auto
margin-bottom : 해당 값 , auto
margin-left : 해당 값 , auto
해당값에는 절대값과 상대값이 들어갈 수 있습니다.
절대값: px
상대값: %
auto: 지정한 값에 맞게 자동으로 크기가 조절되는 것을 말합니다.
2. padding
패딩은 콘텐츠 영역과 그 테두리의 사이의 여백을 말합니다.
padding : 해당 값 , auto (그냥 magin으로 주면 위, 아래 , 좌 , 우 모두가 해당 값으로 적용됩니다.)
padding-top : 해당 값 , auto
padding-right : 해당 값 , auto
padding-bottom : 해당 값 , auto
padding-left : 해당 값 , auto

즉 magin은 흰 여백이 많이 생기는 것이고 padding은 빨간라인을 기준으로 안에서 밖으로 늘어나는 것을 말합니다.
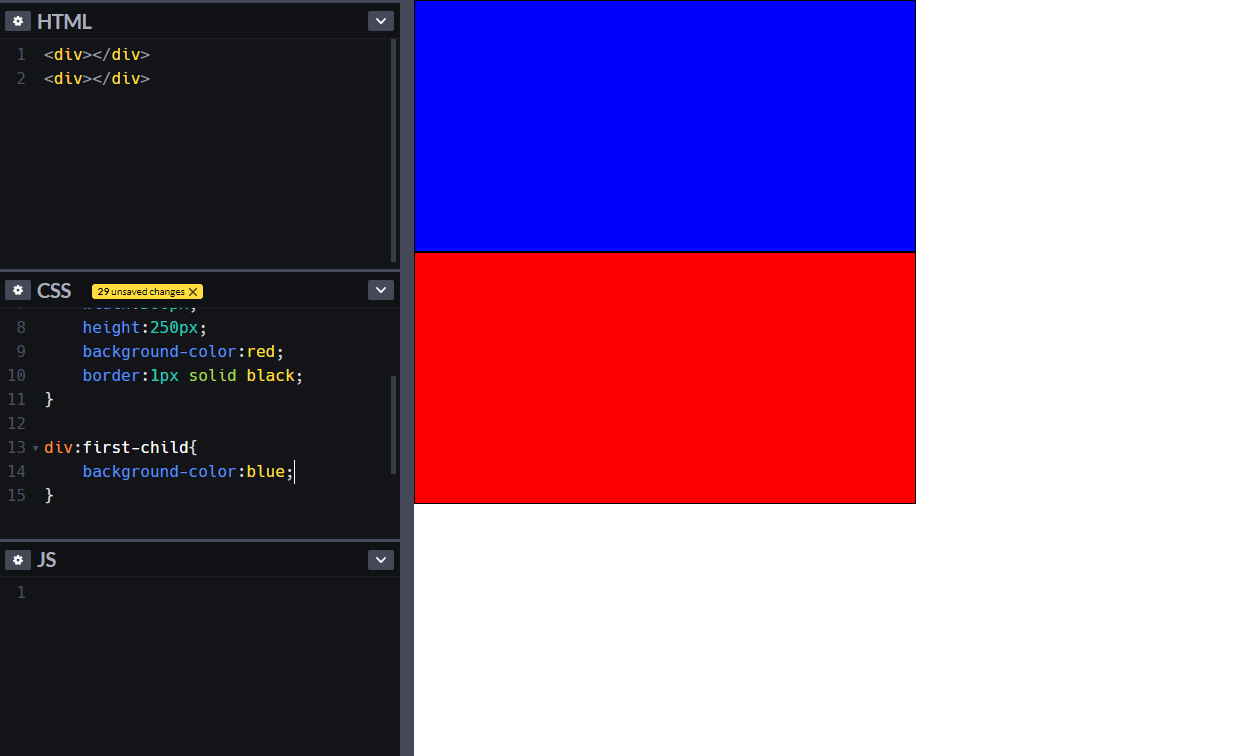
코드펜을 예시로 들어 보겠습니다.
2개가 서로 붙어있는 직사각형 박스에 마진과 패딩을 주어서 차이를 알아보겠습니다.

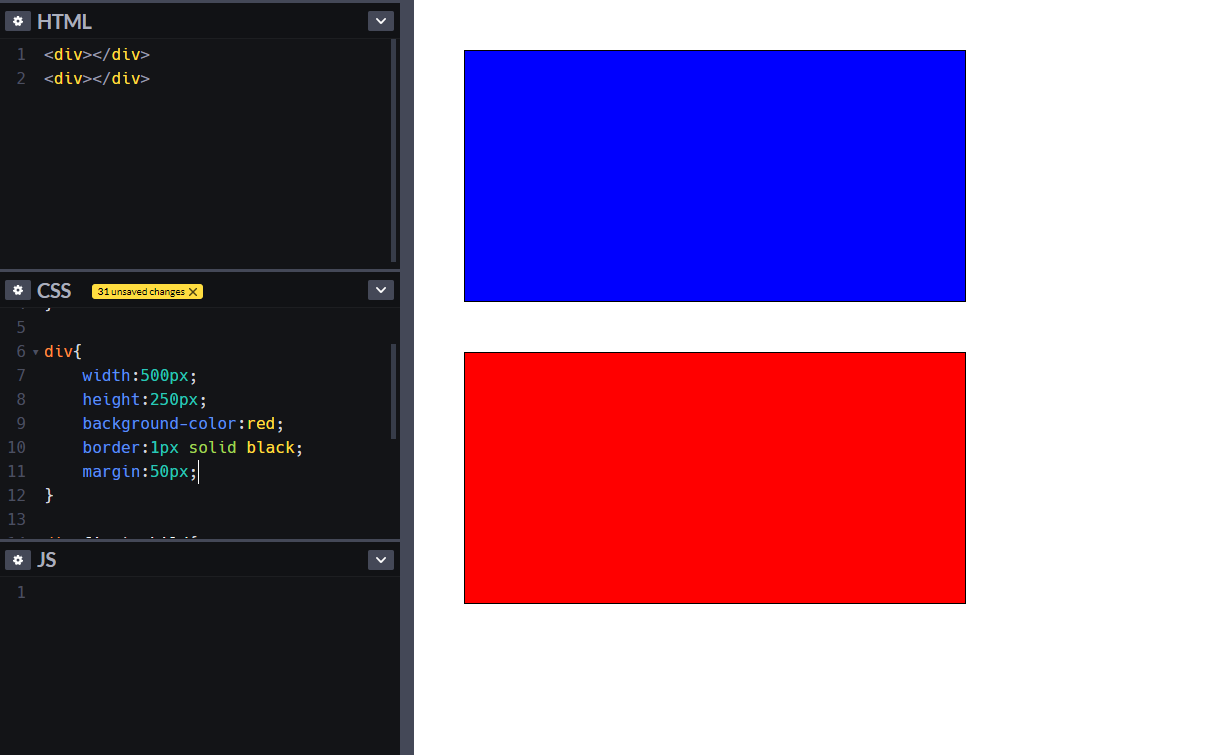
먼저 margin:50px;을 주게되면

파란색박스와 빨간색 박스가 각각 위아래좌우의 하얀여백이 50만큼 늘어난 것을 볼 수 있습니다.
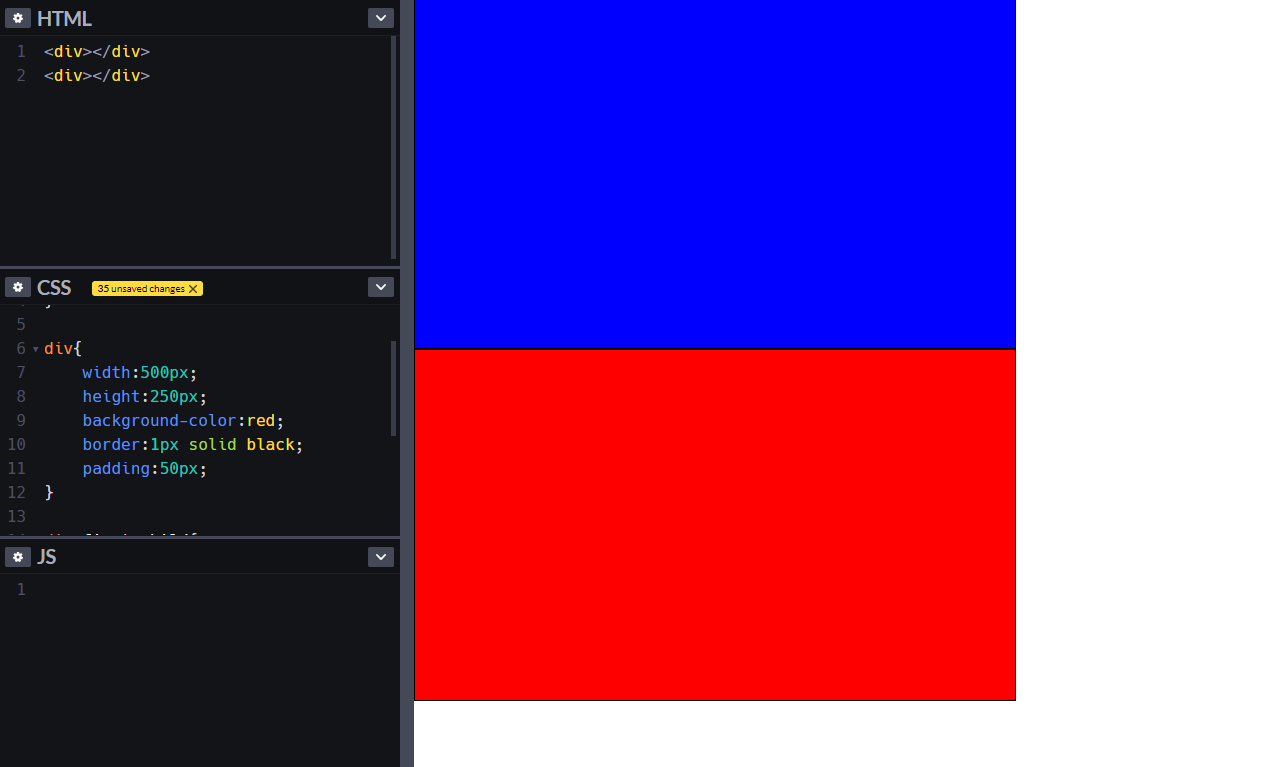
이젠 padding:50px를 주겠습니다.

그럼 각각 박스안에서 위아래좌우 50px만큼 콘텐츠가 커진 것을 볼 수 있습니다.
margin과 padding을 각각 한번에 적용 시키는 방법은
margin: 위 , 우 , 아래 , 좌 순서로 값을 입력해주면 됩니다.
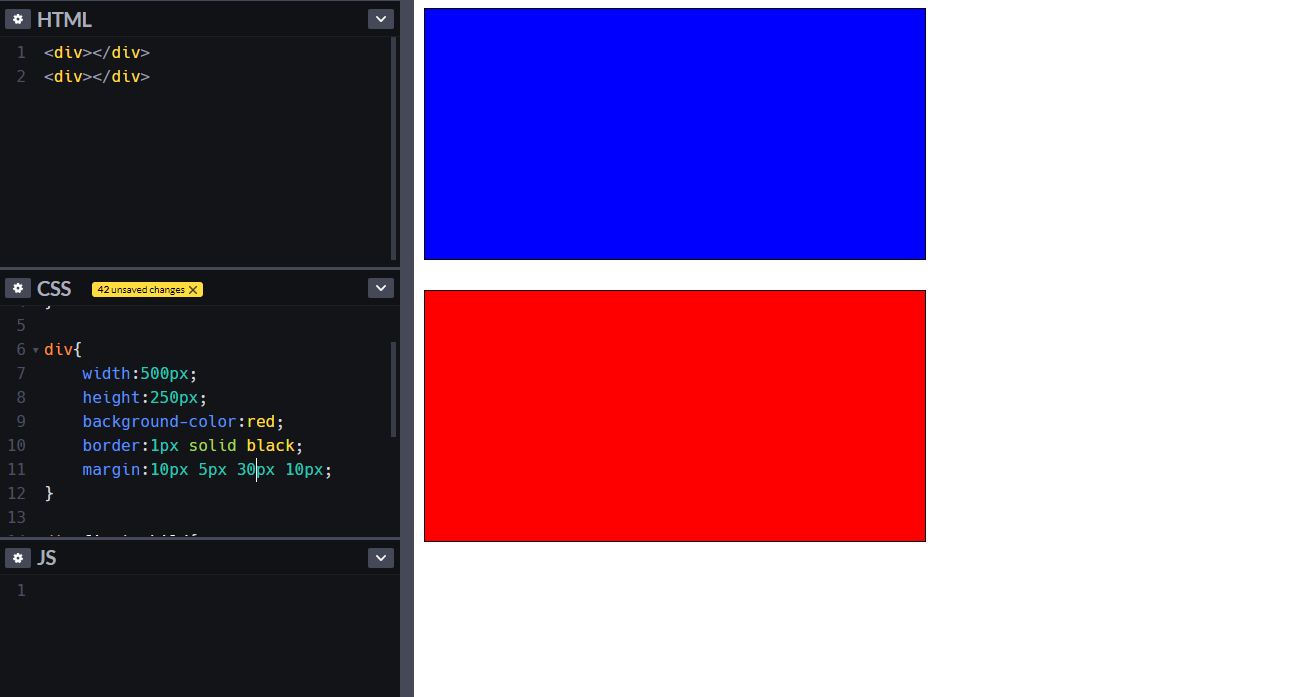
예를들어 magin: 10px 5px 30px 10px; 로 입력하면
위 : 10px, 오른쪽:5px , 아래:30px , 왼쪽:10px의 값만큼 각각 바뀌게 됩니다.

여기까지 margin과 padding 속성에 대해서 알아보았습니다.
'02. HTML , CSS , JS' 카테고리의 다른 글
| [HTML,CSS] display / visibility / opacity 의 속성정리 (0) | 2020.04.20 |
|---|---|
| [HTML , CSS] Font Awesome 사용법 (0) | 2020.04.12 |
| [CSS] line-height 속성과 vertical-align 속성의 관계 (0) | 2020.04.07 |
| [HTML , CSS] table로 표만들기 (0) | 2020.04.06 |
| [HTML] 태그의 기초 , , br , pre , p 태그 사용법 (0) | 2020.04.06 |