안녕하세요 오늘은 Font Awesome 사용법에 대해서 알아보겠습니다.
⊙ Font Awesome이란?
= 웹 아이콘폰트를 모아놓은 라이브러리
웹 사이트를 만들 때 아이콘을 넣기위해 필수로 사용되는 요소입니다.
즉 웹사이트에 아이콘을 쉽게 넣어줄 수 있는 것이 바로 Font Awesome 입니다.
[폰트어썸 사이트 이동]
https://fontawesome.com/?from=io
Font Awesome
fontawesome.com
그럼 Font Awesome은 어떻게 사용되는지 알아보겠습니다.
먼저 Font Awesome의 장점에 대해서 알아보겠습니다.

만약 웹 사이트에 인스타 아이콘을 넣고 싶다고 가정할 때
1. Html Font 속성과 똑같이 사용가능하기때문에 색상, 크기를 css를 통해 자유롭게 변경가능하다.
2. 브라우저 호환성 문제가 적다.
3. 무료로 사용이 가능하다.
이제는 사용법에 대해서 알아보겠습니다.
1. CDN 선언하기
폰트어썸을 사용하기위해서는 먼저 CDN선언을 해야합니다.
*CDN이란?
html 파일에서 참조하고 있는 js 파일이나 다른 리소스 파일에 대해서 각각의 서버에서 문서를 열람할 때마다 참조 파일을 다운로드해야 하는 반복 작업을 줄여주기 위해 공통적으로 참조할 수 있는 공간을 만들어주는데 이 서비스를 제공하는 것을 CDN (Content Delivery Network) 라고 한다.
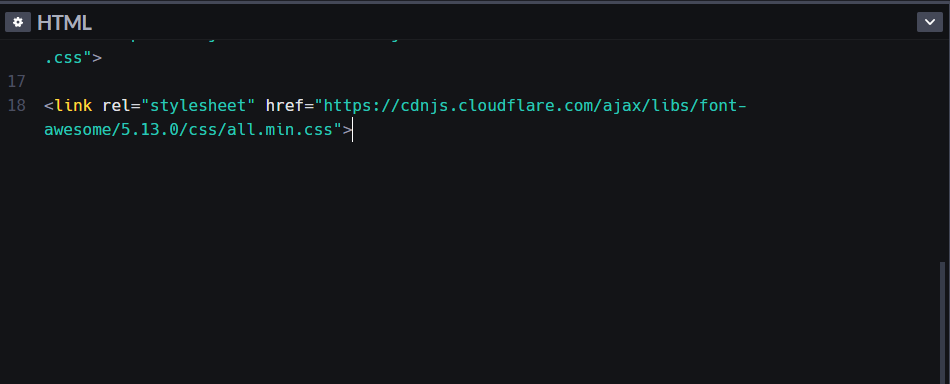
선언은 먼저 링크를 통해서 stylesheet링크를 넣어줍니다.

cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
cdnjs.com
여기에 들어가서 font-awesome의 링크주소를 복사한뒤에

html href에 복사 붙여넣기를 해줍니다.
2. 아이콘 가져오기
이제 인스타그램 아이콘을 불러올 텐데요 불러오는 방법은 폰트어썸 사이트에서 인스타 무료아이콘을
가져오면 됩니다.
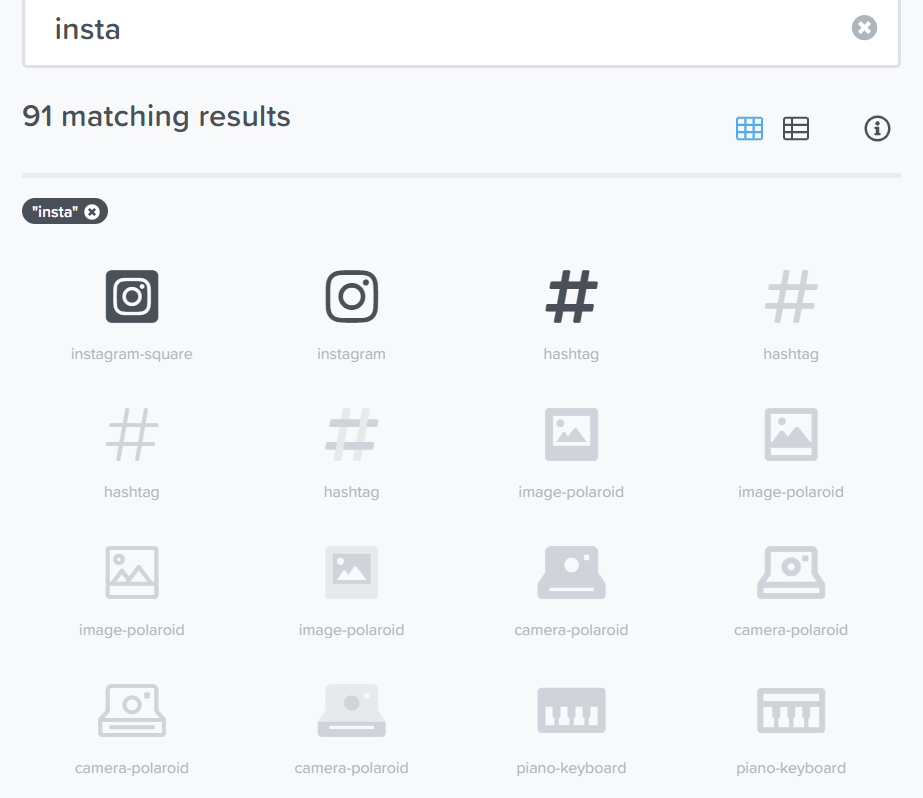
사이트에 들어가서 아이콘 -> free에 들어가면 여러가지 아이콘을 볼 수 있습니다.

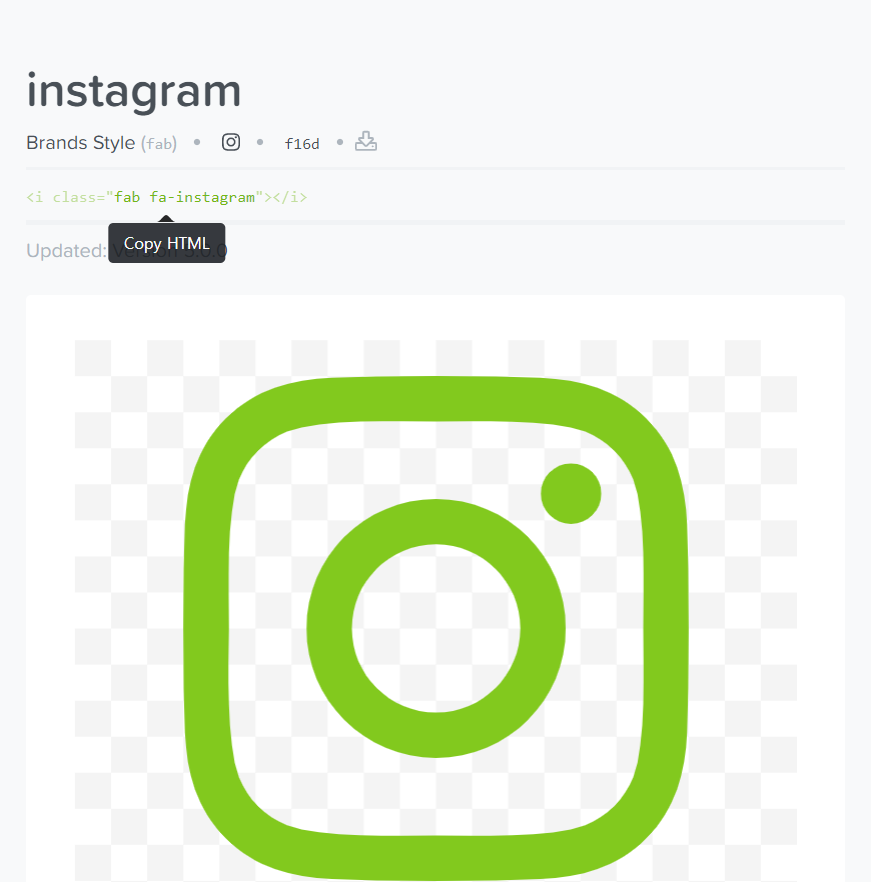
저는 두번째 아이콘으로 들어가서 태그를 가져오겠습니다.

태그를 누그면 바로 html이 복사가 됩니다. 복사된 태그를 html에 붙여넣으면

오른쪽에 아이콘이 조그맣게 생긴 것을 볼 수 있습니다.
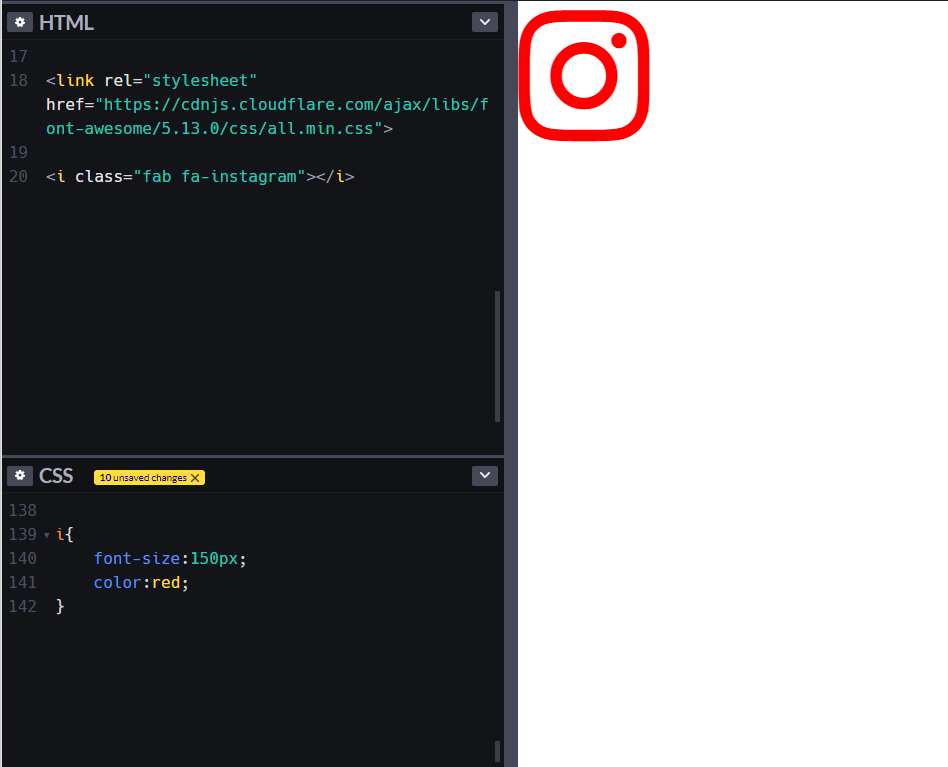
3. 색상, 크기 변경하기
이제 불러온 아이콘의 크기와 색상을 바꾸어보겠습니다.
font 속성과 같기때문에 간편하게 크기와 색상을 바꿀 수 있습니다.

폰트로 인식을 하기때문에 크기와 색상을 자유자재로 변경이 가능합니다.
이뿐만아니라 transform을 사용하여 아이콘 애니메이션효과도 가능하니 편리하게
효과를 줄 수 있습니다.
여기까지 폰트어썸에 대해서 알아보았습니다.
'02. HTML , CSS , JS' 카테고리의 다른 글
| [HTML,CSS]text-align 속성 (1) | 2020.04.23 |
|---|---|
| [HTML,CSS] display / visibility / opacity 의 속성정리 (0) | 2020.04.20 |
| [CSS] margin과 padding 속성 (0) | 2020.04.08 |
| [CSS] line-height 속성과 vertical-align 속성의 관계 (0) | 2020.04.07 |
| [HTML , CSS] table로 표만들기 (0) | 2020.04.06 |