* text-align 속성은 텍스트의 정렬 방향을 의미합니다.
- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center: 중앙 정렬
- justify: 양쪽 정렬 (자동 줄바꿈시 오른쪽 경계선 부분 정리)
주의해야할 점 2가지
1. block요소에만 text-align 속성을 적용할 수 있다는 점
2. 정렬되는 것은 block안에 있는 inline요소가 정렬되는 점
* inline : 텍스트 뿐만 아니라 이미지 등의 span , b , a , img 등등 inline요소
* text-align 속성을 적용할 수 있는 예시
1. div태그(block요소)안에 span문자열이 있는 경우
2. p (block요소) 안에 img를 정렬하려는 경우
3. div태그 (block요소) 안에 p태그(block요소) 안에 있는 inline요소 (텍스트 등등)있는 경우
* text-align 속성을 적용할 수 없는 예시
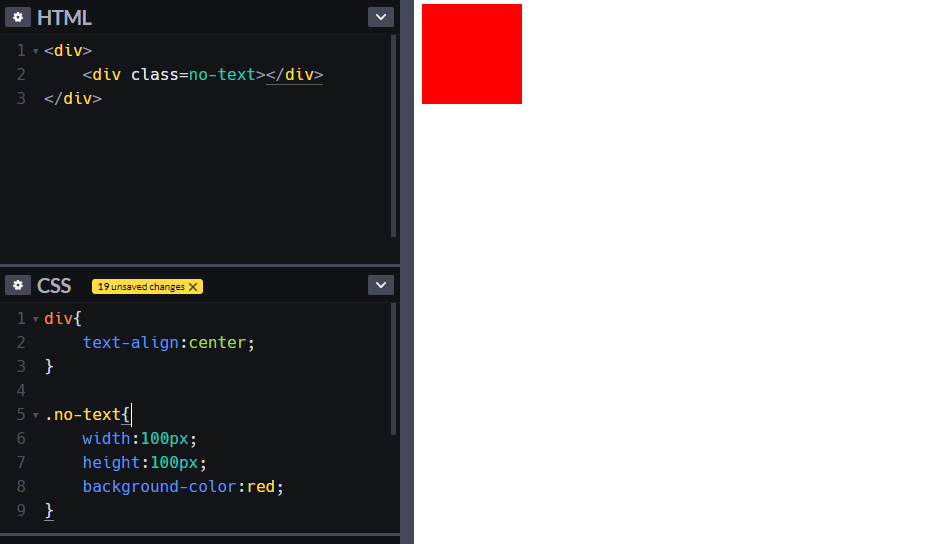
1. div태그(block요소)안에 div태그(block요소)만 있는경우(텍스트 등 inline요소가 없는경우)

이 경우 inline요소가 없기때문에 빨간 박스가 중앙정렬되지 않는 것을 볼 수 있습니다.
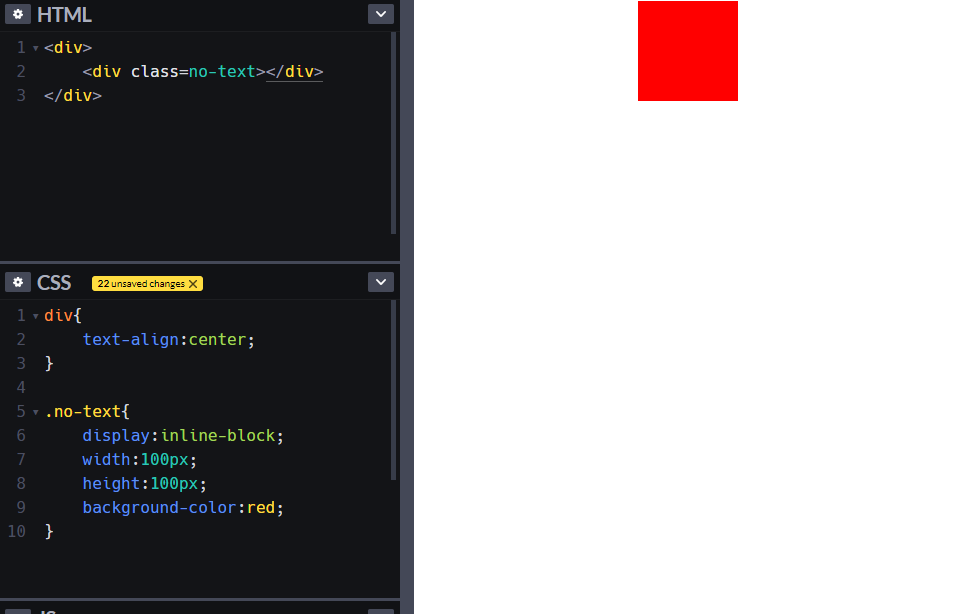
즉 no-text에 display:inline-block을 주면 inline요소가 되므로
빨간 박스가 중앙정렬이 되겠죠?

이렇게 div안에 있는 div(기존block요소)에게 inline-block으로 만들어주니 중앙정렬이 된 것을 볼 수 있습니다.
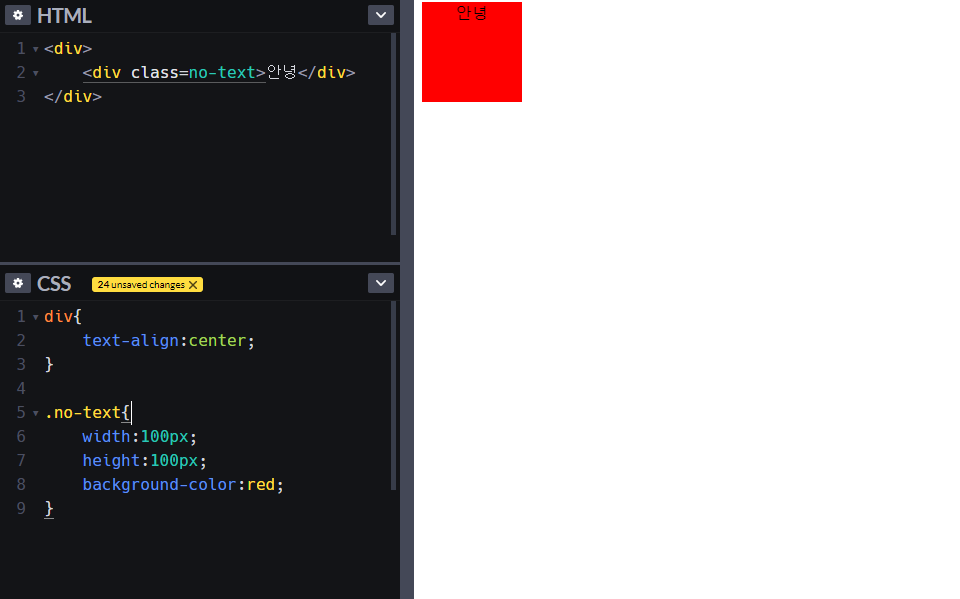
반대로 다시 inline-block을 지우고 text(inline요소)만 넣어 주겠습니다.
그럼 div안에 있는 div 요소중에서 inline요소만(텍스트'안녕') 중앙정렬이 되는 것을 볼 수 있습니다.

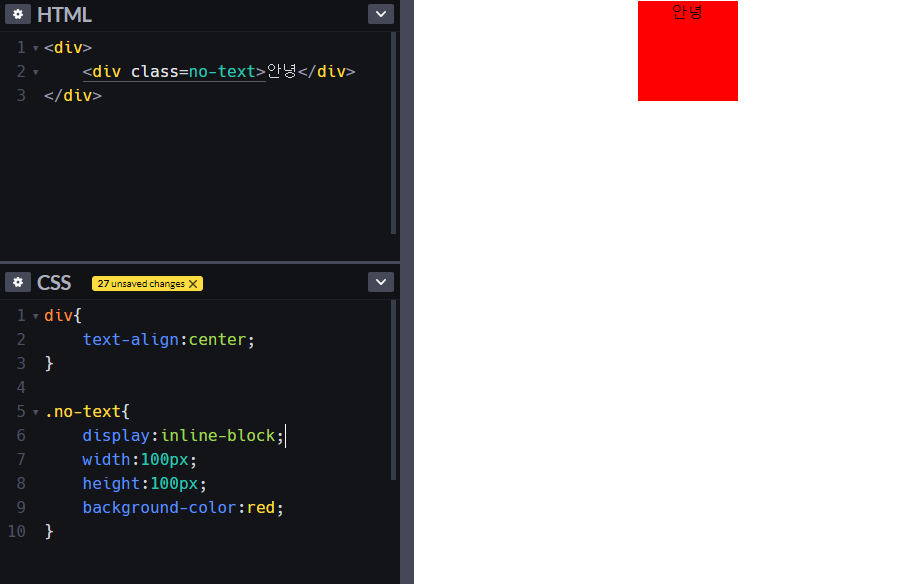
그럼 빨간박스와 안녕 둘다 중앙정렬을 만들기 위해서는 no-text태그에도 inline-block을
넣어주면 정렬되는 것을 볼 수 있습니다.

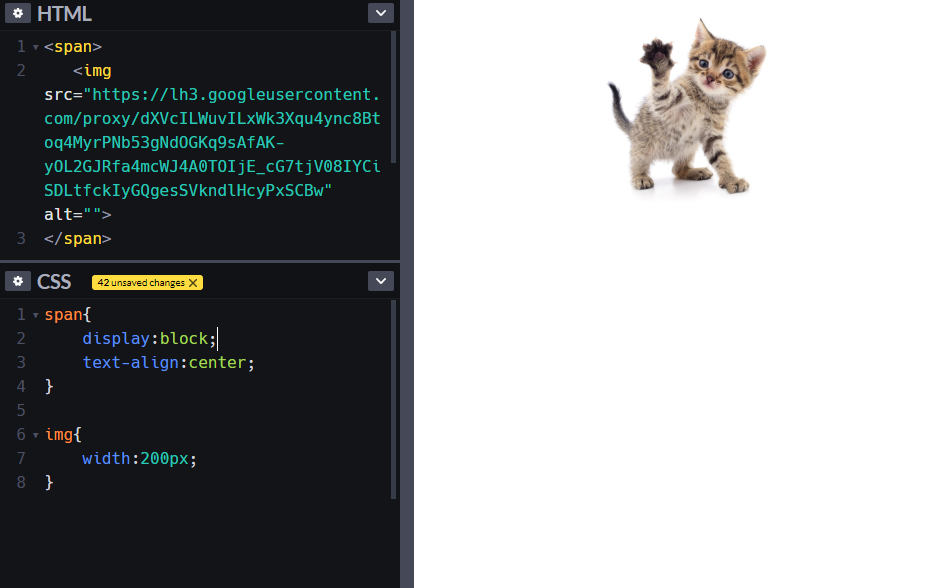
2. inline요소 span 안에 있는 img (inline요소) 의 경우

block요소가 아닌 span은 text-align가 먹지않습니다.
해결방법 : span을 display:block;으로 바꾸어주면 img는 inline요소이기때문에
중앙정렬이 되는 것을 볼 수 있습니다.

여기까지 text-align속성에 대해서 알아보았습니다 :)
'02. HTML , CSS , JS' 카테고리의 다른 글
| [jQuery]제이쿼리 활용하여 노드 찾는 방법 (0) | 2022.01.13 |
|---|---|
| [HTML,CSS] overflow 와 text-overflow 속성정리 (0) | 2020.04.23 |
| [HTML,CSS] display / visibility / opacity 의 속성정리 (0) | 2020.04.20 |
| [HTML , CSS] Font Awesome 사용법 (0) | 2020.04.12 |
| [CSS] margin과 padding 속성 (0) | 2020.04.08 |