리액트(React)는
페이스북에서 개발한 JavaScript 라이브러리로, 사용자 인터페이스(UI)를 구축하는 데 사용됩니다
장점
1. 컴포넌트 기반 아키텍처 ( 재사용성 / 모듈화 )
=> 속도 증가 및 유지보수 용이
2. 가상DOM (성능최적화 / 효율성 )
=> 가상 DOM 에서 먼저 반영 후 변경된 부분만 실제 DOM에 업데이트
3. 단방향 데이터 흐름 (예측가능성 )
=> 부모에서 자식으로 데이터 전달 / 상태 관리가 명확하여 버그줄이고 디버깅이 쉬움
4. JSX (Javascript XML) (직관적문법 / 동적 렌더링 )
=> Javascript 결합 코드로 이해하기 쉬움
5. 광범위한 커뮤니티 (광범위한 라이브러리)
=> 신속한 업데이트 및 방대한 자료를 통해 문제해결이 용이
6. React Native : 모바일 앱 개발 기능
한마디로 "동적이고 대규모 사용자 인터페이스를 개발하는데 매우 적합한 도구"
기본적인 ReactElement 형태
1. type:'button',
2. props:{
id: 'btn',
onClick: () => console.log("클릭됨"),
}
3. contents: "Click me"
렌더링 과정
엘리먼트를 생성했다면 렌더링(살제화면에뿌려주기)을 해야한다.
렌더링을 하기 위해서 <div id='root'></div> 생성해준다.
react로 만들어진 사이트는 단 하나의 rootDOM node을 가지고 있다.
root 안에 렌더링 하여 ReactDOM으로 관리하게 된다.
엘리먼트를 root에 넣어서 관리하겠다는 의미
root 안에 btn 하나가 아니라 여러 엘리먼트를 넣고 싶다면
"span 엘리먼트 추가"
"text 엘리먼트 추가"
앞서 만들었던 btn 엘리먼트까지 해서 총 3개의 엘리먼트를 root 안에 렌더링 하고 싶다면
무작정 3개 다 넣어버리면 안된다. 한 그릇에 담아서 보내야한다.
container 엘리먼트를 만들어서 (담을 그릇이라고 생각하면 된다.) bnt, span, text 를 담아준다.
그런 다음 최종적으로 container 엘리먼트 한개만 root로 렌더링해주면

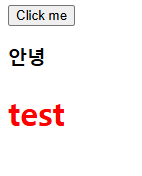
3개의 엘리먼트들이 렌더링된 것을 볼 수 있다.
하지만 이 렌더링 방법은 많이 쓰지 않는다.
더 효율적이고 심플한 방법이 존재한다.
바로 JSX를 사용하는 것!
다음 포스트에서 JSX 문법을 사용해서 렌더링 해보겠다.
'05. React' 카테고리의 다른 글
| 리액트 setState 란? (0) | 2025.01.14 |
|---|---|
| 리액트 State란? (0) | 2025.01.14 |
| 리액트 JSX 문법 (0) | 2025.01.10 |