기존 리액트 렌더링방식은 React.createElement를 생성해서 root로 렌더링 해주는 방식이였다.
<script>
const root = document.getElementById("root");
// 컴포넌트 생성 btn, span, text
const btn = React.createElement(
"button",
{
id: "btn",
onClick: () => console.log("클릭됨"),
},
"Click me"
);
const span = React.createElement(
"h3",
{
id: "span",
onMouseEnter: () => console.log("마우스엔터"),
},
"안녕"
);
const text = React.createElement("h1", { id: "text", style: { color: "red" } }, "test");
const container = React.createElement("div", null, [btn, span, text]);
ReactDOM.render(container, root);
</script>
하지만 이 코드는 직관적이지 못하다.
container에 넣기 위해서 하나하나 엘리먼트들을 체크해서 넣어야하기때문
더 직관적인 코드 문법이 존재한다.
그것이 JSX (Javascript XML)
앞서 리액트 장점4번에서 봤듯이 JSX 사용함으로써 직관적인 코드 사용과 동적 렌더링이 가능해진다.
4. JSX (Javascript XML) (직관적문법 / 동적 렌더링 )
=> Javascript 결합 코드로 이해하기 쉬움
얼마나 직관적인지 한번 차이를 느껴보자
기존 리액트엘리먼트 생성 코드는 아래와 같다.
const btn = React.createElement(
"button",
{
id: "btn",
onClick: () => console.log("클릭됨"),
},
"Click me"
);
이 코드 한번에 보고 이해하기가 쉬울까? 아니다.
바로 똑같은 코드지만 직관적인 JSX 코드로 바꿔보자
const Button = () => (
<div>
<button
onClick={() => alert("클릭됨")}
style={{
backgroundColor: "tomato",
}}>
Click me 1
</button>
</div>
);
위 코드와 아래 코드와 비교해보자
개발자가 아니더라도 두번째 JSX 코드가 버튼이라는 것을 한번에 인지 가능할 것이다.
이 직관적인 JSX 코드를 사용하기 위해서 몇가지 규칙이 존재한다.
JSX 코드를 쓰게되면 기존 html은 JSX를 인식하지 못하는 문제가 발생하게된다.
그것을 해결하기 위해서 babel을 사용해준다.
바벨이란 ?
javascript 로 결과물을 만들어주는 컴파일러
https://babeljs.io/
우리가 JSX를 사용함으로써 편하게 직관적인 코드를 짤 수 있지만
그에따른 추가적인 작업(컴파일 작업)이 더 생기게 된다.

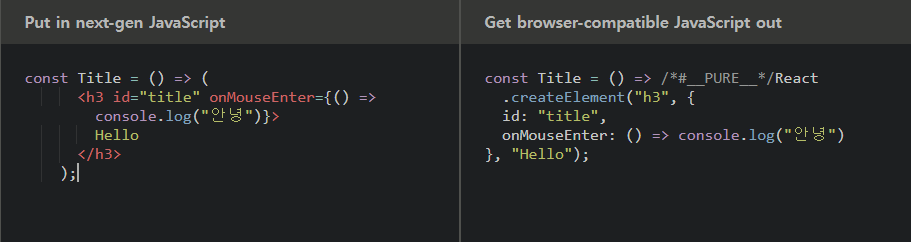
왼쪽이 JSX코드 오른쪽이 바벨을 통해 자동으로 컴파일 시킨 코드이다.
이렇게 컴파일러를 사용함으로 html이 JSX문법을 알아볼 수 있게 컴파일 시키는 작업을 통해 렌더링이 해주게됩니다.
Babel 컴파일러 사용법
바벨을 사용하기 위해서 먼저 babel 라이브러리를 연결한다.
그리고 type=" text/babel " 을 적어준다.
그럼 성공적으로 html은 JSX코드를 읽을 수 있게 된다!
<script type="text/babel">
//body에 딱 하나 넣어준다 root
const root = document.getElementById("root");
// JSX 컴포넌트 첫문자는 대문자
const Button = () => (
<div>
<button
onClick={() => alert("클릭됨")}
style={{
backgroundColor: "tomato",
}}>
Click me 1
</button>
</div>
);
// JSX 컴포넌트 첫문자는 대문자
const Title = () => (
<h3 id="title" onMouseEnter={() => console.log("안녕")}>
Hello
</h3>
);
// const container = React.createElement("div", null, [button, title]);
const Container = () => (
<div>
<Title />
<Button />
</div>
);
// HTML화면 root에 container 넣음
ReactDOM.render(<Container />, root);
</script>
* 반드시 지켜줘야하는 부분
JSX 컴포넌트 첫문자는 대문자로 쓰기 !!!!!

그럼 정상적으로 렌더링이 되는 모습을 볼 수 있다.
이 코드에서는 문제가 없지만
상태값이 업데이트 되어야하는 상황에서는 문제가 있는 코드라는 점
그것을 해결하기 위해 상태값을 변경 해주는 state에 대해서 알아보자
state 상태값 변경에 대해서는 다음 포스트에서 다뤄보겠다.
항상 코드는 효율적인 방향으로 흘러간다는 사실을 기억하자!
더 쉽고 간편한 코드를 다음 포스팅을 통해서 알아보자
'05. React' 카테고리의 다른 글
| 리액트 setState 란? (0) | 2025.01.14 |
|---|---|
| 리액트 State란? (0) | 2025.01.14 |
| 리액트 엘리먼트 렌더링 기초 (0) | 2025.01.10 |